- by Rachael Hosein
Please note: This update is only available for those who are part of our multiplayer beta. If you're looking to collaborate on a show or just want some of the other goodies, sign up for the multiplayer beta here.
We've had a lot of requests for this and although it's still in experimental/we're-still-working-out-the-kinks mode, we wanted to get it into your hands as soon as possible. You can now view your desktop in Flipside - that means you can stream whatever is on your desktop (local videos, whatever you have pulled up on the internet, etc.) in your Flipside show.
Follow these steps if you want to try out this feature:
Important notes:
Learn more about the Desktop Mirror in our Show Tools documentation.
If you didn't know, Flipside supports 360º video skyboxes...and now they loop! So don't worry if your skybox video isn't long enough. We've got your covered :)
In the Featured category of the Sets palette, you'll notice a new Creator Tools Example Set. This set walks you through the different functionality you can add to your Flipside set through the Flipside Creator Tools.
You can also download a version of the Creator Tools that contains the example set so you can reference how we set things up. If you're a Creator Tools pro already, don't worry, you can also download a slimmed-down version that doesn't include the examples.
Important note: Unity has issued a security notice, so our Creator Tools users should upgrade to Unity version 2017.4.22f1.
Everyone in the Flipside community has been so great with helping us iron out issues and bugs. Thank you! To make things a little easier, when you encounter something a little wonky and need support, you can click on the Settings icon on the 2D camera switcher, then go to the Support tab to file a bug record that includes everything we need to help solve the problem.
Important notes:
- by Rachael Hosein
This update is one that many of you have been waiting for! We have some great bug fixes, a new character, and best of all — an in-VR camera controller!!!
The feature that so many of you have requested is finally here! We now have a camera switcher that lets you control your camera moves and settings in VR. We'll be polishing it up as we go, but figured best to get it in your hands as soon as possible. To access the in-VR camera switcher, press Alt + S on your keyboard.
This mode works hand-in-hand with the in-VR camera switcher. To hide the camera switcher interface that appears on your computer screen, press Alt + S. This will let you record full screen output through OBS and will pop up your in-VR camera switcher.
We've had this character in the hopper for a while now and figure it's just about time we introduced you to bones, the skeleton version of our first dinosaur character!
We've added a new dynamic light prop to the set builder, which you can find under the Show Tools category. The dynamic light lets you place and control your own lighting on any set, and you can even grab them to modify your lighting during your shows!
A big thanks to everyone who submitted an entry to our very first creator contest. We received some great entries and announced our winner on Friday. Congratulations to our winner Dorothy Jean Thompson (@vrgamedevgirl). Check out her entry below!
- by Rachael Hosein
This update includes some great new additions - Shared characters and sets, in-VR controllers for the slideshow and teleprompter, actor marks for framing shots and knowing where to stand, numerous bug fixes, and our first Flipside contest!
You may have noticed some additional fields recently added to the website when uploading your characters and sets. Those of you who have guessed it are right! Any characters or sets that our creators choose to share are now available for all on the sets and character palettes.
This also means that from now on, more characters and sets are going to be available to everyone, and on an ongoing basis, not just when we update Flipside itself.
Controlling your slideshow is now much easier! We've added a slideshow controller prop that lets you see your current slide, move to your next and previous slides, and jump to the first or last slide.
Similar to the slideshow, we've also added an in-VR controller for your teleprompter!
To help with setting up your shots during set building, we've added an actor mark prop to the show tools palette. Use the actor mark as a stand in when setting up your cameras and dressing your set. When recording, the mark will appear as an 'x' on the ground so you know exactly where to stand. The 'x' works just like the other user interface elements like the palette, they are only visible to you unless you want the user to see it.
With this update, comes the very first Flipside Creator contest! You could win a $50 Steam Gift Card. We’ll give you the script and you make a recording using Flipside Studio.
Visit the Contests page for more details.
- by Rachael Hosein
This update has some new character additions, new features, and as always some bug fixes and polish.
Now that Flipside characters support realistic hair, cloth, and tail movement, we thought we'd release some showcase characters so everyone can see how awesome this feature is.
Let's all take a moment to welcome Elephant, Giraffe and Warrior Goblin to the Flipside character crew!
You no longer have to peek through the bottom of your head set to see your Twitch chat! We've added a Twitch chat viewer to the Show Tools category of the Set Builder, so you can view and display your Twitch channel's chat conversation inside your Flipside shows!
We know that your connection to your audience is a vital aspect of the Twitch experience, and now you can interact naturally with your audience as you stream your shows from Flipside.
There's a new version (v0.10) of the Flipside Creator Tools that makes it WAY simpler to map your character's facial expressions. This was the most challenging aspect of character importing, and this fix ought to make it much easier now. It also has little preview buttons to test how each expression looks before building and uploading your characters into Flipside!
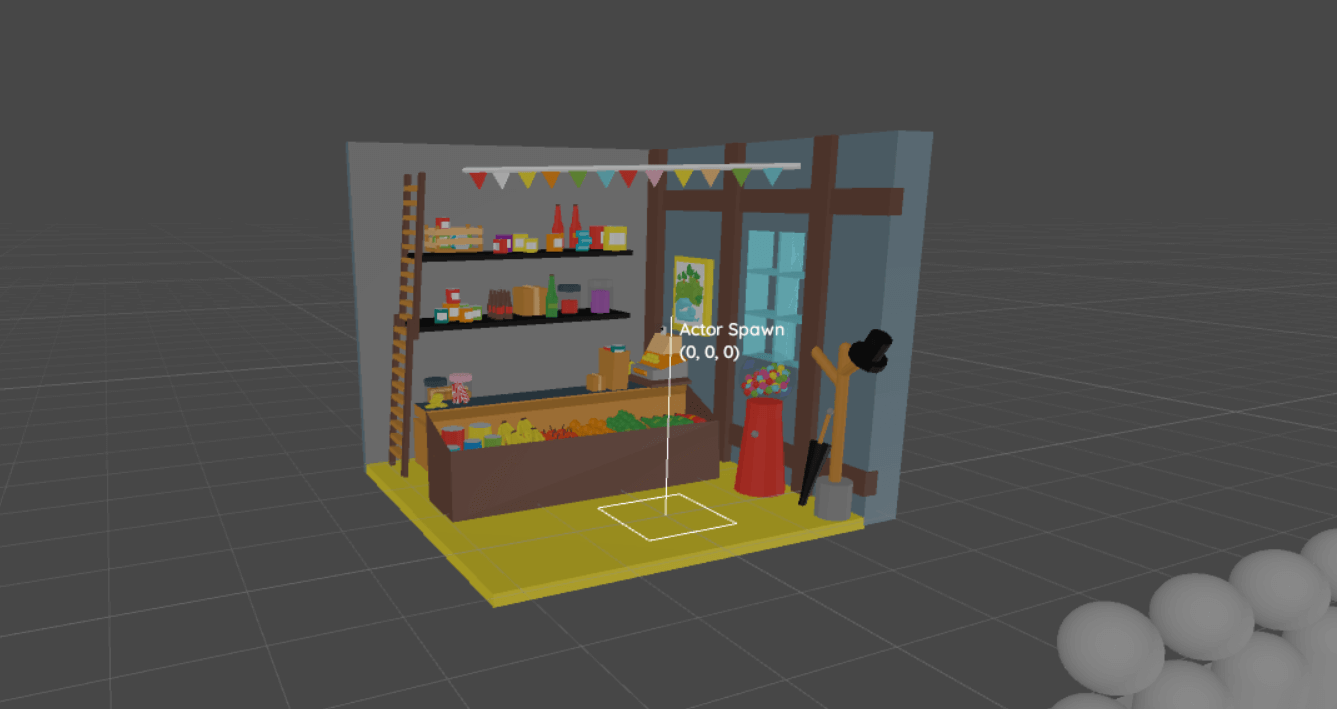
We've also added a marker that shows you where the origin point of your scene is when creating sets. This was one of the most confusing aspects when adjusting your set's position in the scene, and should be much easier now.

You may be thinking...what loading notices and alerts? We originally had the loading notices and in-app alerts pinned to your hand, which went unnoticed for some of our users. We've moved them to pop up right in front of you so you don't miss the important messages (but mainly so you can check out our awesome loading animation in full view).
We've added a small watermark to the video output from Flipside because we need to promote Flipside to the world. We've had several requests from users to add one, but we can foresee some users wanting it removed too, so if you're one of those users talk to us and we can work something out.
- by Rachael Hosein
In this tutorial post, we will show you how to import a set into Flipside.
This tutorial assumes you have installed and setup the Flipside Creator Tools.
For this tutorial, we're going to use Cube Room by Naomi Chen from Google Poly. You can source any model you would like to use for your set, all you will need is an .obj file for the model, a .mtl file for its material, and any associated textures.
Launch Unity and have the Flipside Creator Tools set up.
If using Google Poly to get your set model:
If you have a model from elsewhere:
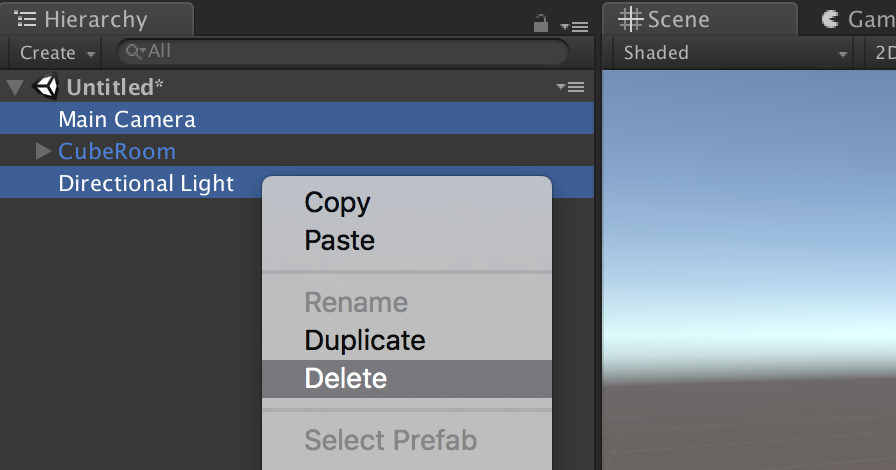
Since you don't need the default camera and light, delete them from the Hierarchy panel.

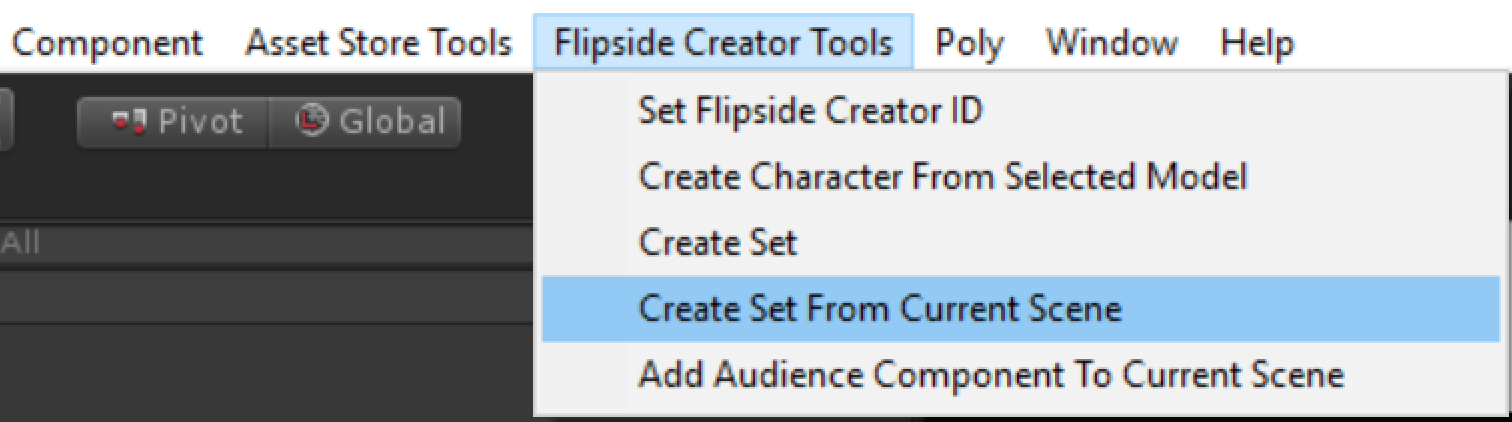
Convert your scene into a Flipside set by choosing Flipside Creator Tools > Create Set From Current Scene.

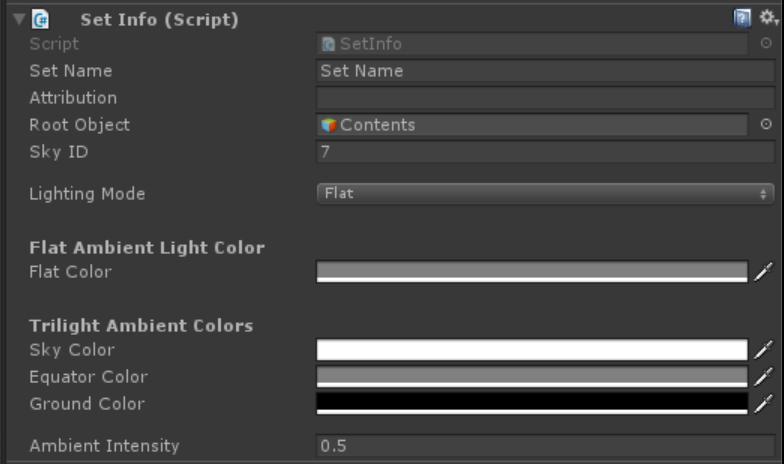
With the root set object selected in the Hierarchy panel, go to the Inspector panel to access the Set Info.

If the set model is under a Creative Commons with Attribution license:
Position the set so it's on the floor of your scene:
In the scene window, click Build Set Bundle. Once the set building process is complete, click on Find Set Bundle File to locate your set file.
Once your set has been added to your Creator account, launch the Flipside app and check out your new set!
For a more detailed breakdown of how to import your own set, visit Creating a Custom Set in the Flipside documentation.